In this blog, we will learn about how to fetch data from sobject using lightning component and present it in a list view. For example, I’ve created custom object Vehicle , you can create your own custom object.
Code
Open Developer Console. 
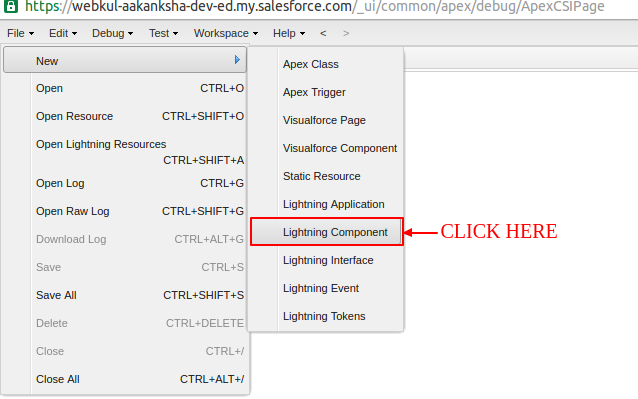
Create new lightning component through File>New>Lightning Component.
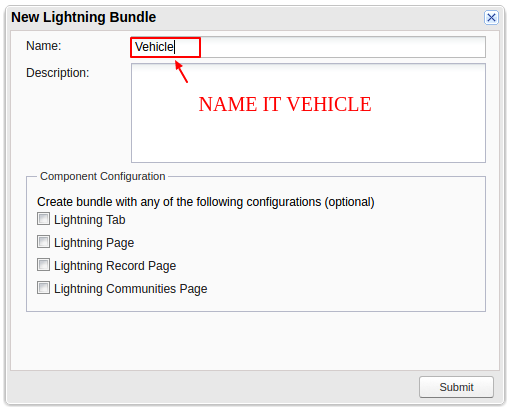
Name it Vehicle.

Write the following code:
<aura:component implements="force:appHostable"><!--implements="force:appHostable" allows to create lightning tabs-->
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<ltng:require styles="{!$Resource.SLDS +
'/assets/styles/salesforce-lightning-design-system-ltng.css'}"/><!--Include the css from static resource-->
<div class ="wk_static"><!--Mention the scoping class-->
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col slds-has-flexi-truncate">
<div class="slds-media slds-media--center slds-no-space slds-grow">
<div class="slds-media__figure">
<span class="slds-icon__container slds-icon-standard-event"><!--SVG doesn't work, so use it through component-->
<c:VehicleSVG class="slds-icon" xlinkHref="/resource/SLDS/assets/icons/custom-sprite/svg/symbols.svg#custom31" />
<span class="slds-assistive-text">Vehicle Icon</span>
</span>
</div>
<div class="slds-media__body">
<p class="slds-text-heading--label slds-truncate">Vehicle</p>
<h1 class="slds-page-header__title slds-m-right--small slds-truncate slds-align-middle" title="List View">List View</h1>
</div>
</div>
</div>
</div>
</div>
<c:VehicleListView /><!--Component for including list view-->
</div>
</aura:component>
As mentioned you have to create New Lightning Component for SVG. Name it VehicleSVG and write the following code:
<aura:component implements="force:appHostable"> <!-- /** * Webkul Software. * * @category Webkul * @author Webkul * @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com) * @license https://store.webkul.com/license.html */ --> <aura:attribute name="class" type="String" description="CSS classname for the SVG element" /> <aura:attribute name="xlinkHref" type="String" description="SLDS icon path. Ex: /assets/icons/utility-sprite/svg/symbols.svg#download" /> <aura:attribute name="ariaHidden" type="String" default="true" description="aria-hidden true or false. defaults to true" /> </aura:component>
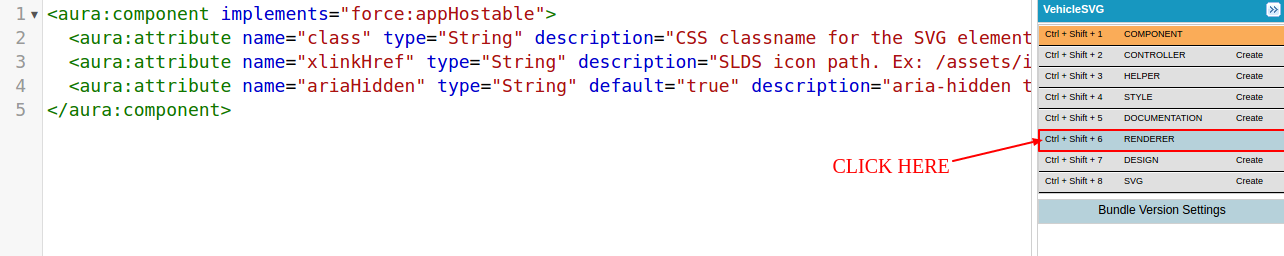
Now refer to right side of the column click Renderer. 
Write the following code:
({
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
render: function(component, helper) {
//grab attributes from the component markup
var classname = component.get("v.class");
var xlinkhref = component.get("v.xlinkHref");
var ariaHidden = component.get("v.ariaHidden");
//return an svg element w/ the attributes
var svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute('class', classname);
svg.setAttribute('aria-hidden', ariaHidden);
svg.innerHTML = '<use xlink:href="'+xlinkhref+'"></use>';
return svg;
}
})
You can now use the SVG component either in the vehicle component or wherever you need.
Now you have to create lightning component for list view. Create New Lightning component and name it VehicleListView and write the following code:
<aura:component controller="VehicleListController"><!--Server-Side/Apex Controller-->
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<aura:attribute name="vehicles" type="Vehicle__c[]"/><!--List Of Vehicles-->
<aura:handler name="init" value="{!this}" action="{!c.getVehicle}" /><!--Client-side Controller-->
<table class="slds-table slds-table--bordered slds-max-medium-table--stacked-horizontal"><!--Table must be responsive-->
<thead>
<tr class="slds-text-heading--label ">
<th class="" scope="col">Vehicle Name</th>
<th class="slds-is-sortable" scope="col">Number Of Seats</th>
<th class="slds-is-sortable" scope="col">License PLate</th>
<th class="slds-is-sortable" scope="col">License Expiration Date</th>
<th class="slds-is-sortable" scope="col">Fuel</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.vehicles}" var="vehicle"><!--Dynamic Listing of Vehicles-->
<tr class="slds-hint-parent">
<td class="" data-label="Vehicle Name" >
<a href="{! '#/sObject/' + vehicle.Id + '/view'}">{!vehicle.Name}</a>
</td>
<td data-label="Number Of Seats" style="padding-left:0;"><ui:outputNumber value="{!vehicle.Number_of_Seats__c}" /></td>
<td data-label="License PLate" style="padding-left:0;">{!vehicle.License_Plate__c}</td>
<td data-label="License Expiration Date" style="padding-left:0;">{!vehicle.License_Expiration_Date__c}</td>
<td data-label="Fuel" style="padding-left:0;">{!vehicle.Fuel__c}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:component>
Server-Side Controller Related to VehicleListView: Create an apex class named VehicleListController and write the following code:
public with sharing class VehicleListController {
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
@AuraEnabled//Annotation to use method in lightning component
public static List<Vehicle__c> getVehicleList() {//Fetch data
return [SELECT Id,Name,Number_of_Seats__c,Average_Speed__c,License_Plate__c,License_Expiration_Date__c,Fuel__c,Fuel_Economy__c,Fuel_Cost__c,A_C__c,Active__c,
Description__c, CreatedDate FROM Vehicle__c];
}
}
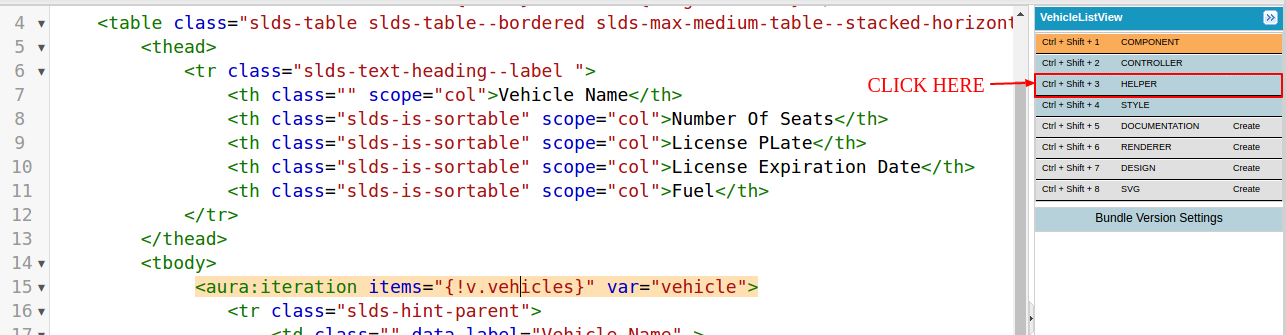
Now on the developer console again refer to the right-side coloumn, you will find Helper.
Click it and write the following code:
({
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
getVehicle : function(component) {
var action = component.get("c.getVehicleList");//get data from controller
action.setCallback(this, function(a) {
component.set("v.vehicles", a.getReturnValue());//set data in the page variable
});
$A.enqueueAction(action);
}
})
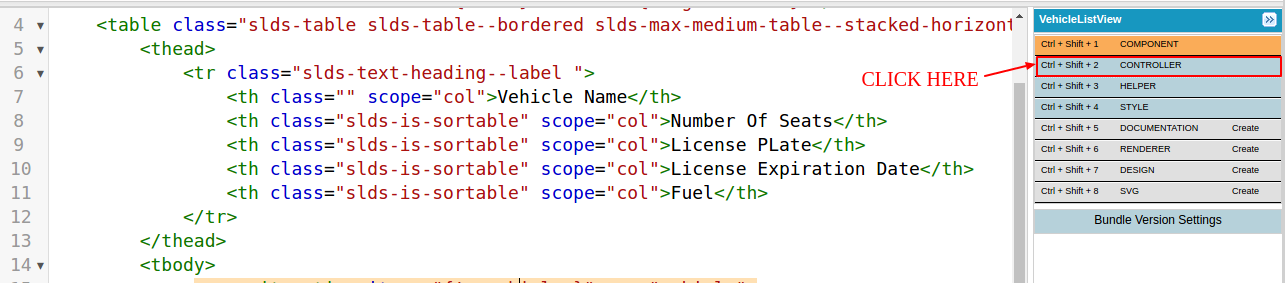
Again refer to the right-side coloumn, you will find Controller.
Click it and write the following code:
({
getVehicle : function(component, event, helper) {
helper.getVehicle(component);//get data from the helper
}
})
Now Save all the components, helper and controller.
Output
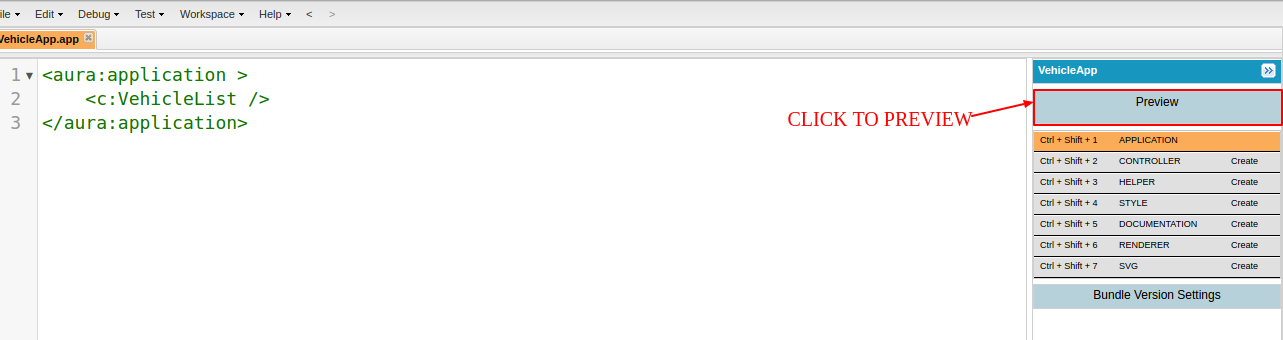
Create a lightning App and include the vehicle component in it, as follows-
<aura:application >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<c:Vehicle/>
</aura:application>
Preview to see the output.
Here is the output:

Support
That’s all for how to fetch data from sobject using Lightning Component, still have any issue feel free to add a ticket and let us know your views to make the code better https://webkul.uvdesk.com/en/customer/create-ticket/
Read More: Navigating SObjects for Lightning Experience Users





Leave a Comment
Comments (0)