In this blog you will learn How to create a custom button on record page in Lightning Experience in Salesforce. We generally use the word custom button for salesforce classic and try to find the same in lightning experience. The custom button does not exist in lightning experience, we can create the button, but it is referred as Lightning Action.
Prerequisites
Write the following code in lightning component:
<aura:component implements ="force:lightningQuickAction">
<!--If you want to customise header then use 'implements ="force:lightningQuickActionWithoutHeader"' -->
<!--/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
**/-->
<div>
Hello World!
</div>
</aura:component>
How to create a custom button
Here is the way in which you can configure a button in lightning experience which is refered as lightning action.
Step 1:
1) Switch to lightning experience
2) Go to Setup > Objects and Fields > Object Manager
3) Select an sobject in which you want to add lightning action
Step 2:
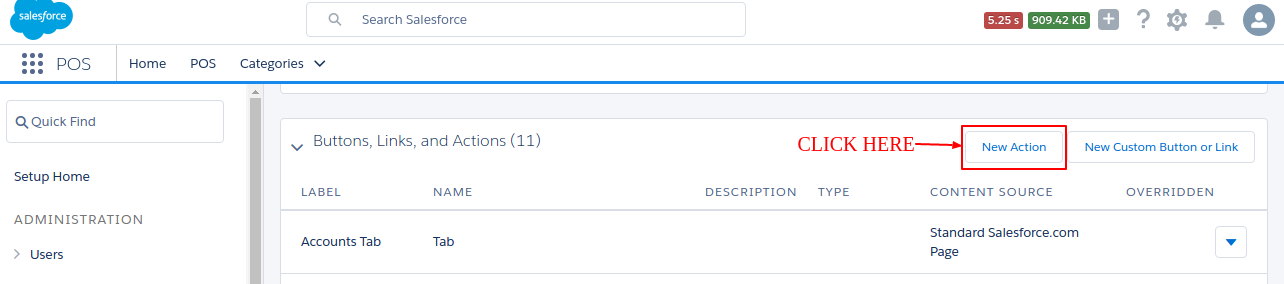
1) Go to Buttons, Links and Actions related list
2) Click on New Action
Step 3:
1) You will observe a picklist with the label Action Type, which will have following option:
Create A Record: It provides default functionality of creating record in lightning experience, you can add fields according to your need.
Log A Call: It provides the default functionality for creating a task to log a call.
Custom Visualforce: You can add you own visualforce page to which the button will redirect. It is mandatory that the respective sobject of which action is created should be the standard controller of visualforce page
Update Record: It provides default functionality of editing record in lightning experience, you can add fields according to your need.
Lightning Component: You can add you own Lightning Component to which the will open as pop-up on the button click.
2) Select Lightning Component option, select the lightning component which you have created from above code and fill related information. I’ve named the label as Demo.
Add the custom action to page layout
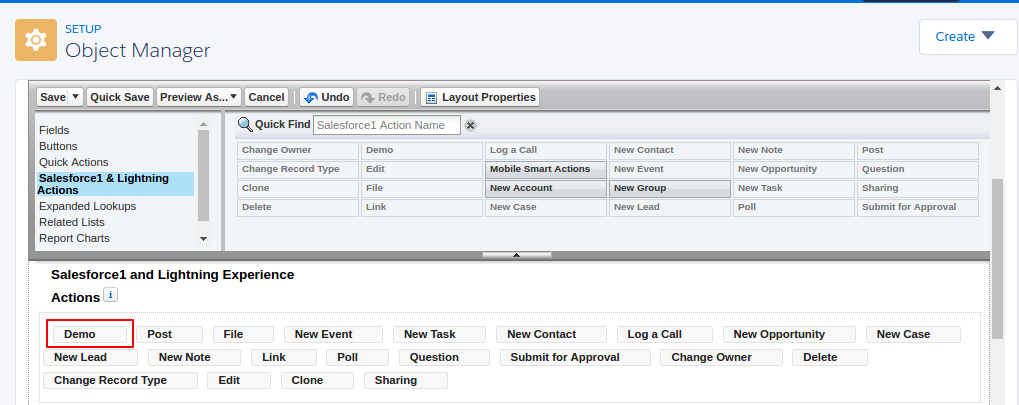
1) Go to Page Layout related list. Select the edit option.
2) Select Salesforce1 and Lightning Experience Actions from the panel.
3) Drag and drop your custom button to the Salesforce1 and Lightning Experience Actions section.
4) Click Save.
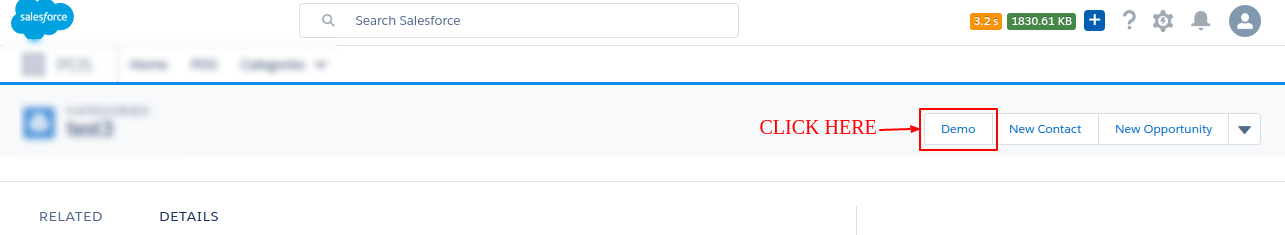
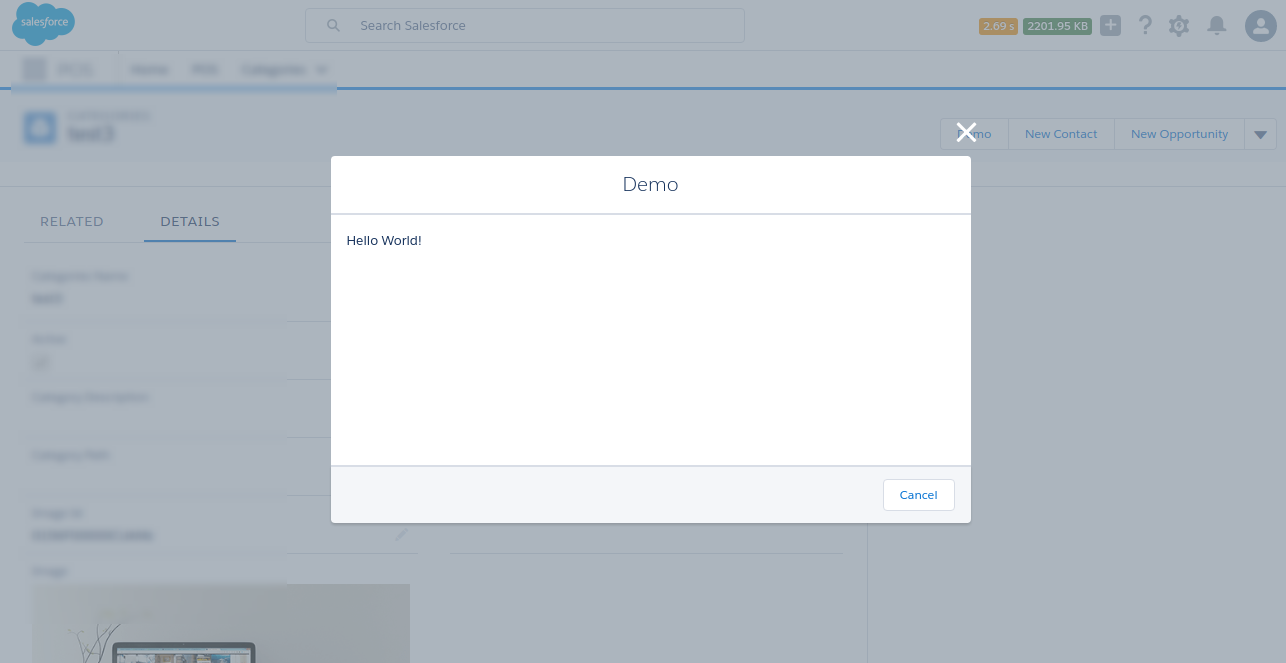
Output
Support
That’s all for How to create a custom button on record page in Lightning Experience, still have any issue feel free to add a ticket and let us know your views to make the code better https://webkul.uvdesk.com/en/customer/create-ticket/
Read More : Implementation Pagination Lightning Component Salesforce









Leave a Comment
Comments (0)