Google Map API Integration with Salesforce :- This is explaining how to integrate Google Map API in your details page of any object such as Account, Contact, and Lead or in any custom objects, with the help of Visualforce page. Here we are going to give step by step instructions on how you can integrate Google Map API with your Salesforce. If you follow these simple steps, you can easily integrate Google maps in your details page of any object(Standard and Custom)
Features
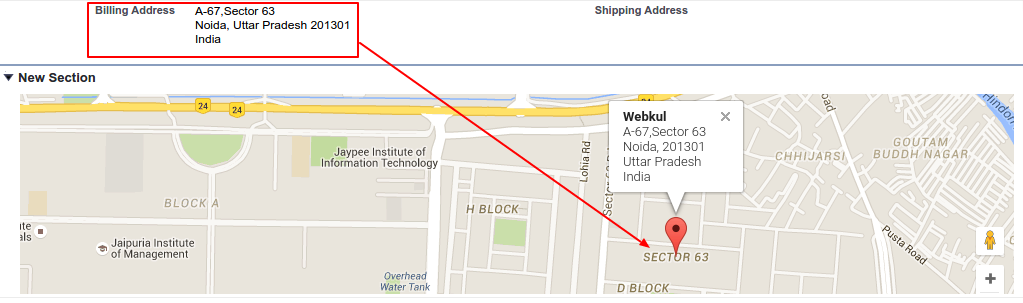
- Shows the Address of any object such as Account, Contact, and Lead or in any custom objects in the map.
- On click of the marker a info window is shown with the formatted address.
- This makes it pretty easy to integrate the Google Map API and Google Map snippet on Salesforce standard objects layout and custom objects layout.
How to Integrate Google Map API in Salesforce
Step 1 :- Develop a visual force page with the code shared below
Step 2 :- In editor paste the following code :
<apex:page standardController="Account">
<head>
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var myOptions={ zoom: 15,mapTypeId: google.maps.MapTypeId.ROADMAP,mapTypeControl: false };
var map;
var marker;
var geocoder = new google.maps.Geocoder();
var address ="{!Account.BillingStreet},{!Account.BillingPostalCode}{!Account.BillingCity}, {!Account.BillingState},{!Account.BillingCountry}";
var infowindow = new google.maps.InfoWindow({
content: "<b>{!Account.Name}</b><br>{!Account.BillingStreet}<br>{!Account.BillingCity}, {!Account.BillingPostalCode}<br>{!Account.BillingState}<br>{!Account.BillingCountry}"
});
geocoder.geocode( { address: address}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK&&results.length) {
if (status != google.maps.GeocoderStatus.ZERO_RESULTS) {
//create map
map = new google.maps.Map(document.getElementById("map"), myOptions);
//center map
map.setCenter(results[0].geometry.location);
//create marker
marker = new google.maps.Marker({
position: results[0].geometry.location,
map: map,
title: "{!Account.Name}"
});
//add listeners
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
google.maps.event.addListener(infowindow, 'closeclick', function() {
map.setCenter(marker.getPosition());
});
}
} else {
$('#map').css({'height' : '15px'});
$('#map').html("Oops! {!Account.Name}'s billing address could not be found, please make sure the address is correct.");
resizeIframe();
}
});
function resizeIframe() {
var me = window.name;
if (me) {
var iframes = parent.document.getElementsByName(me);
if (iframes&&iframes.length == 1) {
height = document.body.offsetHeight;
iframes[0].style.height = height + "px";
}
}
}
});
</script>
<style>
#map {
font-family: Arial;
font-size:12px;
line-height:normal !important;
height:250px;
background:transparent;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</apex:page>
Step 3 :- Save Code.
Configuration
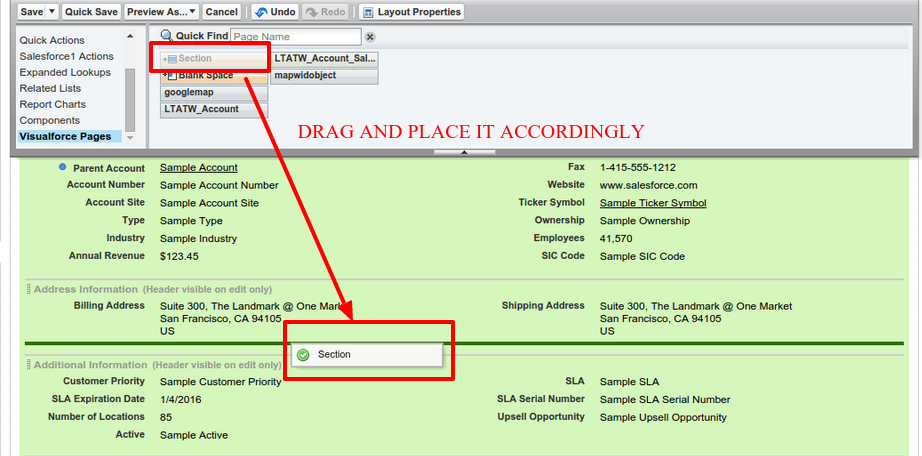
Go to Account Layout and create Section for Google Map and add “Google Map” visual force page.

Just drag the “Google Map” visual force page as shown below in the snapshot.

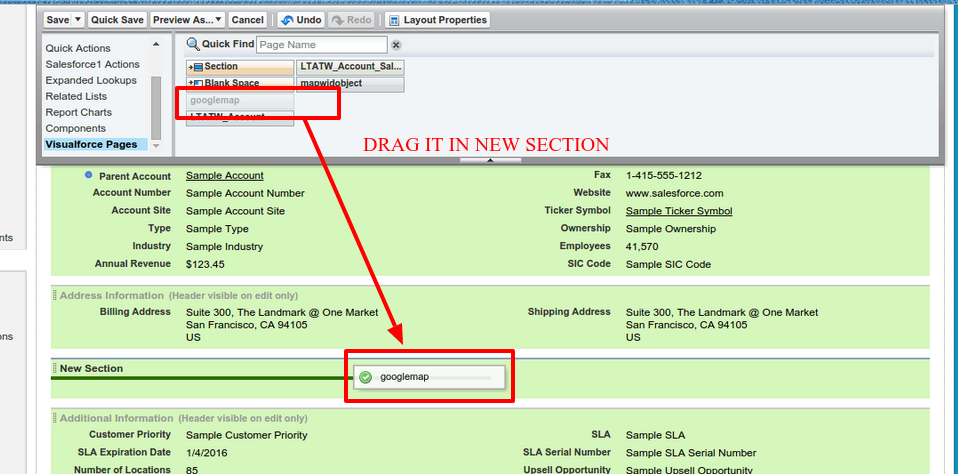
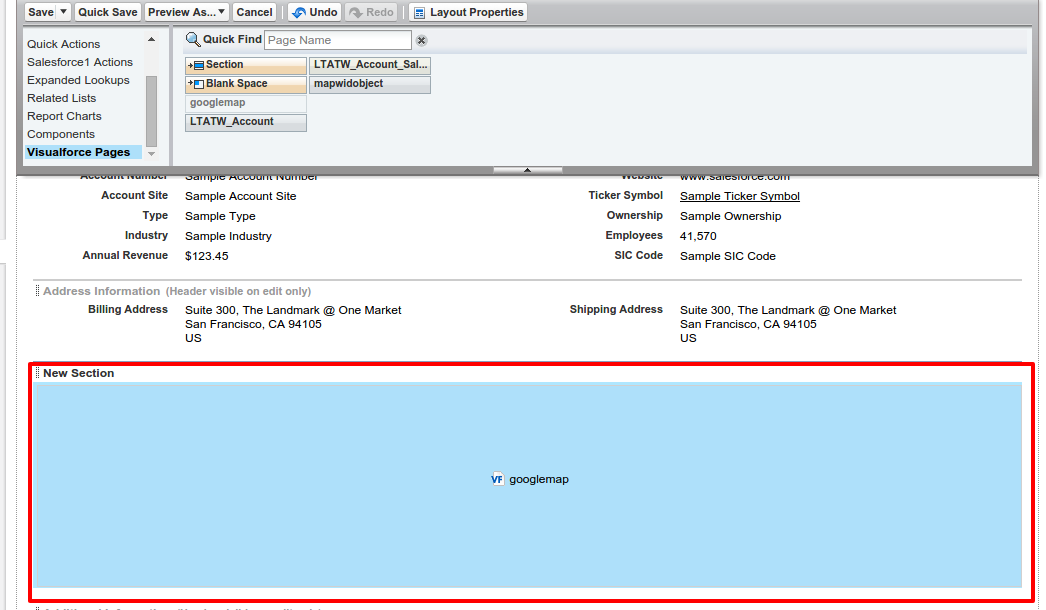
Add the visual force page to the account layout in new section as shown below in the snapshot.

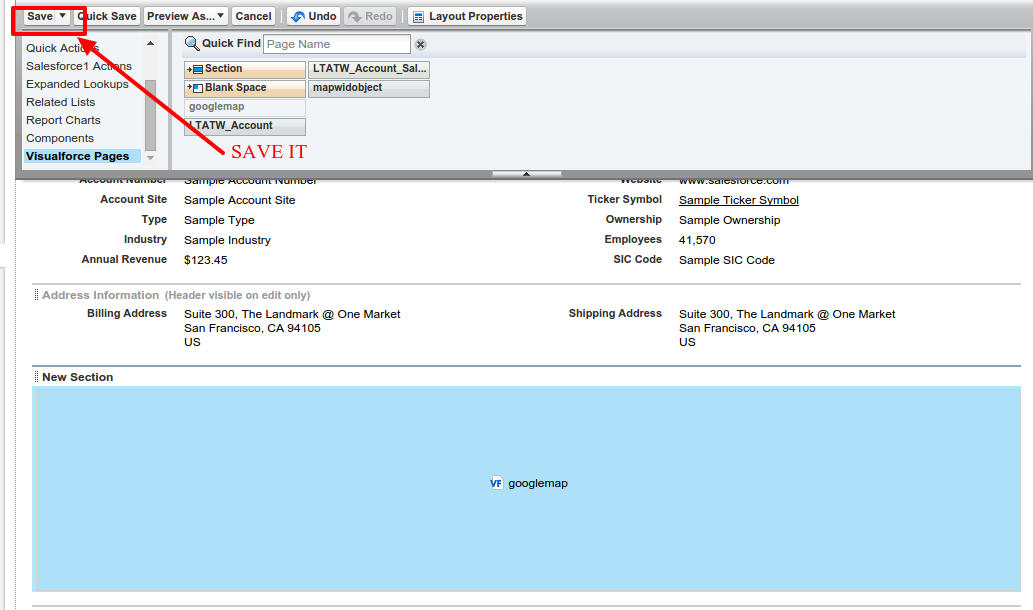
Save this layout

Open any record from Account and you can see your Google Maps on your Detail page

Support
That’s all for How to Integrate Google Map API in Salesforce, still have any issue feel free to add a ticket and let us know your views to make the product better https://webkul.uvdesk.com/





Leave a Comment
Comments (1)